728x90

🐸 Flexbox Froggy 소개
CSS의 flexbox 속성을 공부할 때 자주 했던 게임이다.
귀염뽀짝한 개구리와 함께 flexbox 속성을 연습할 수 있다!
아래는 Flexbox Froggy 한국어버전 링크이다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
💡 Flexbox Froggy 정답
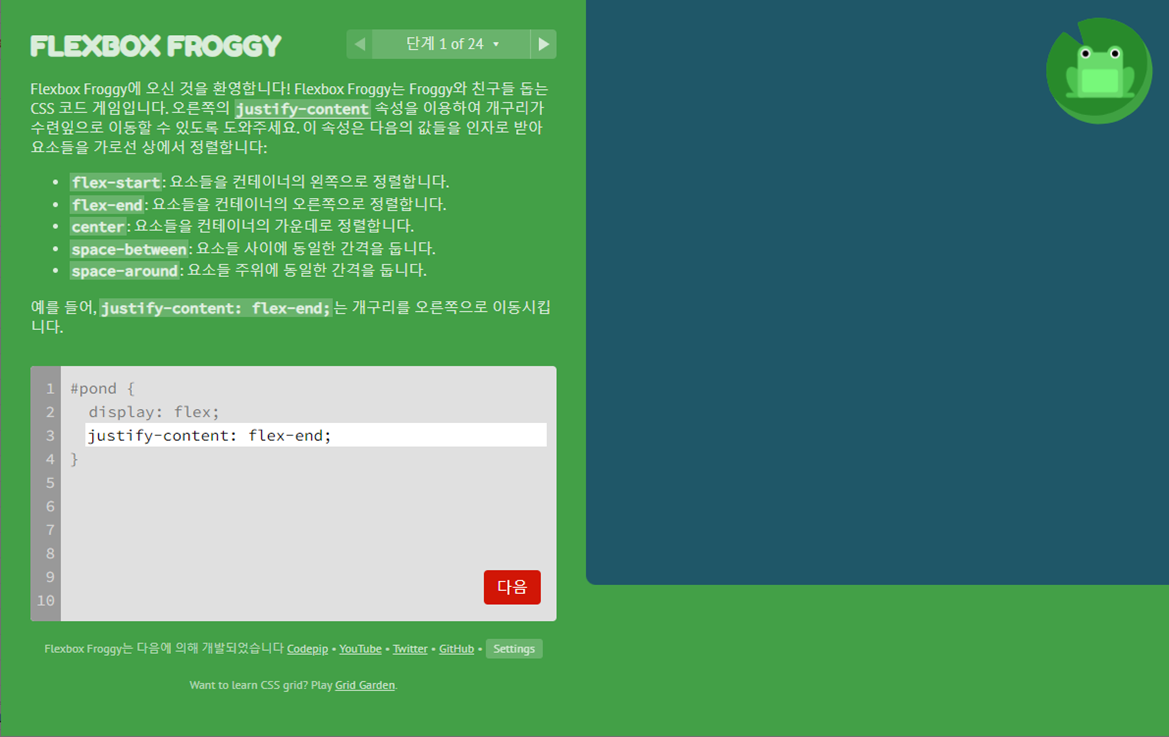
1
justify-content: flex-end;
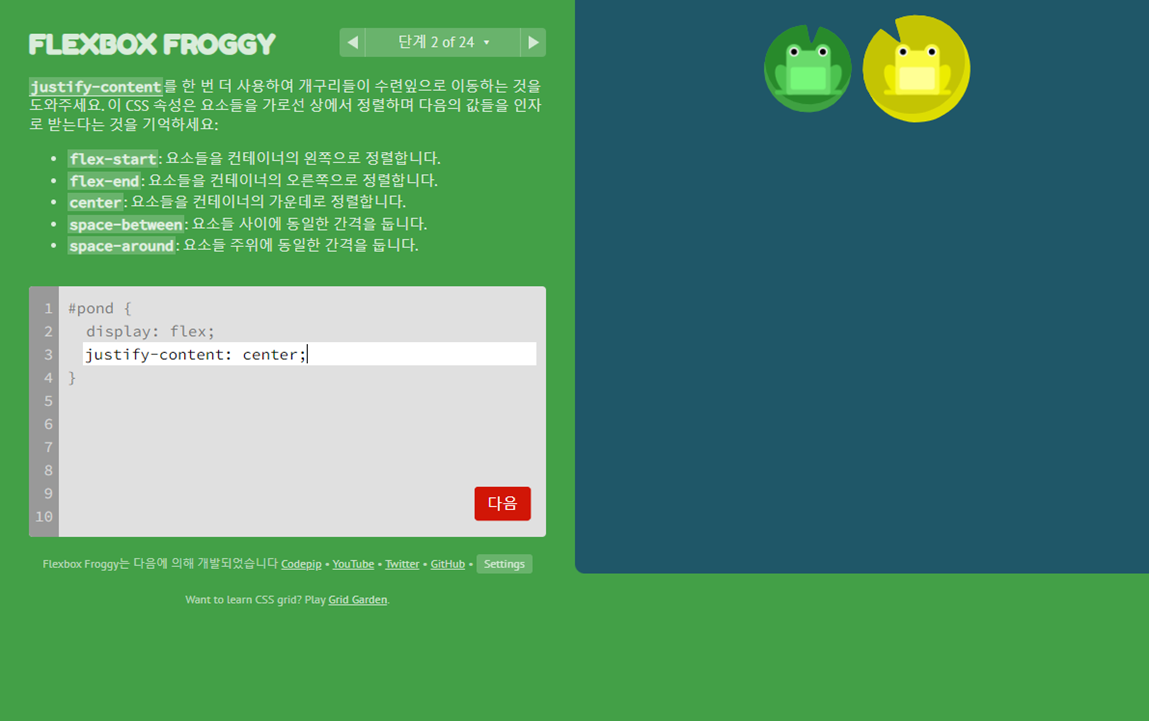
2
justify-content: center;
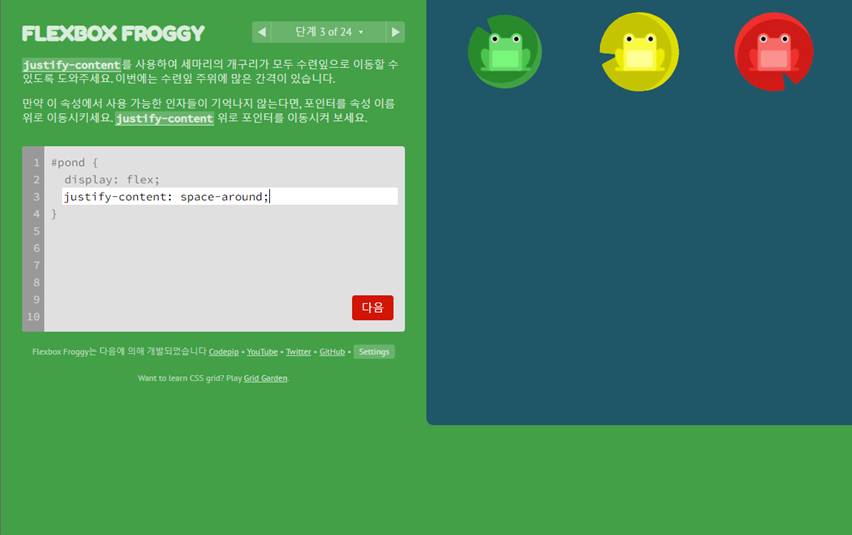
3
justify-content: space-around;
4

justify-content: space-between;
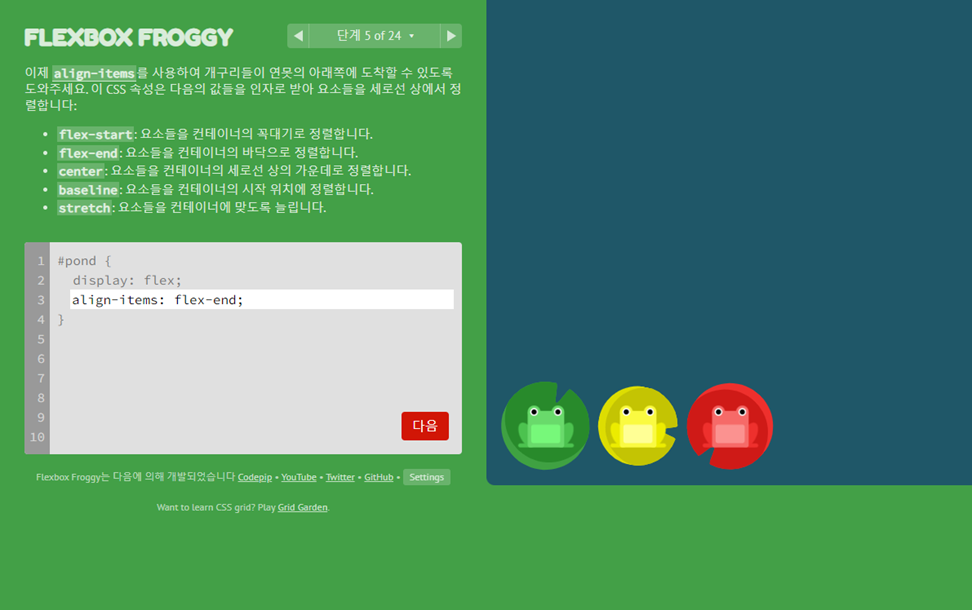
5
align-items: flex-end;
6

justify-content: center;
align-items: center;
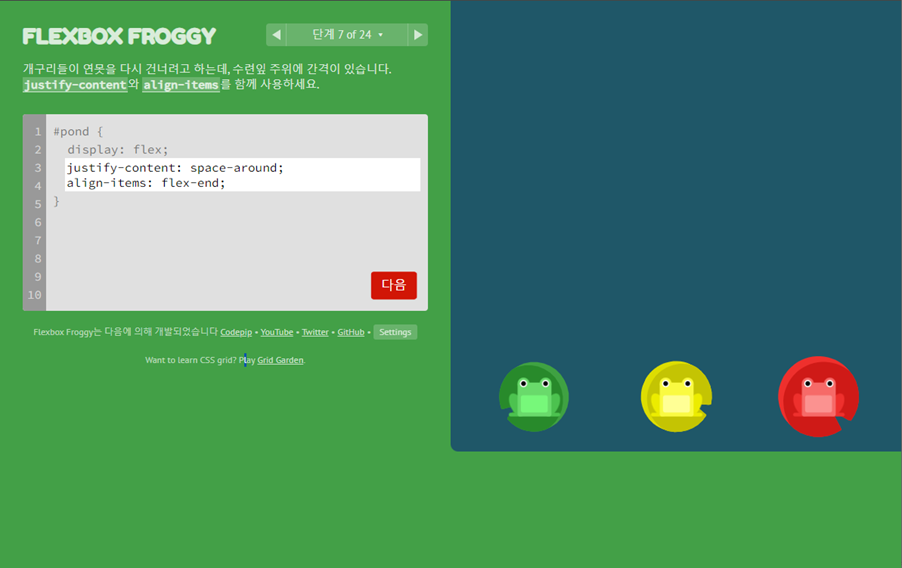
7
justify-content: space-around;
align-items: flex-end;
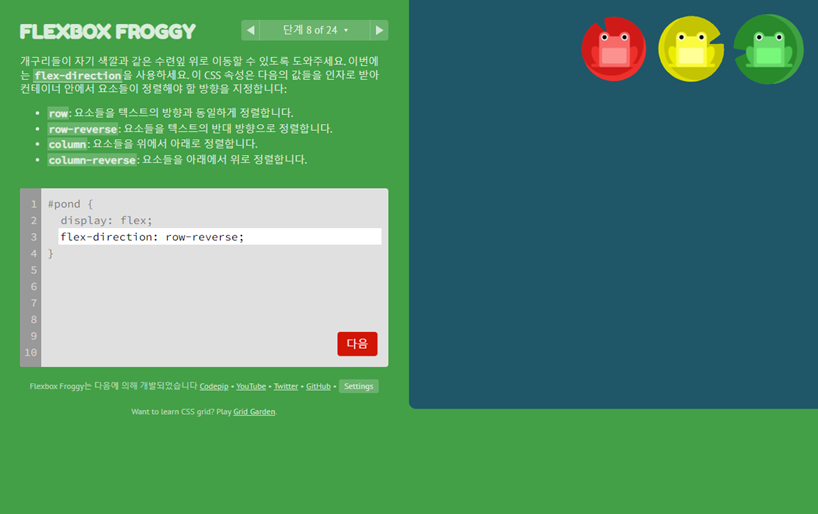
8
flex-direction: row-reverse;
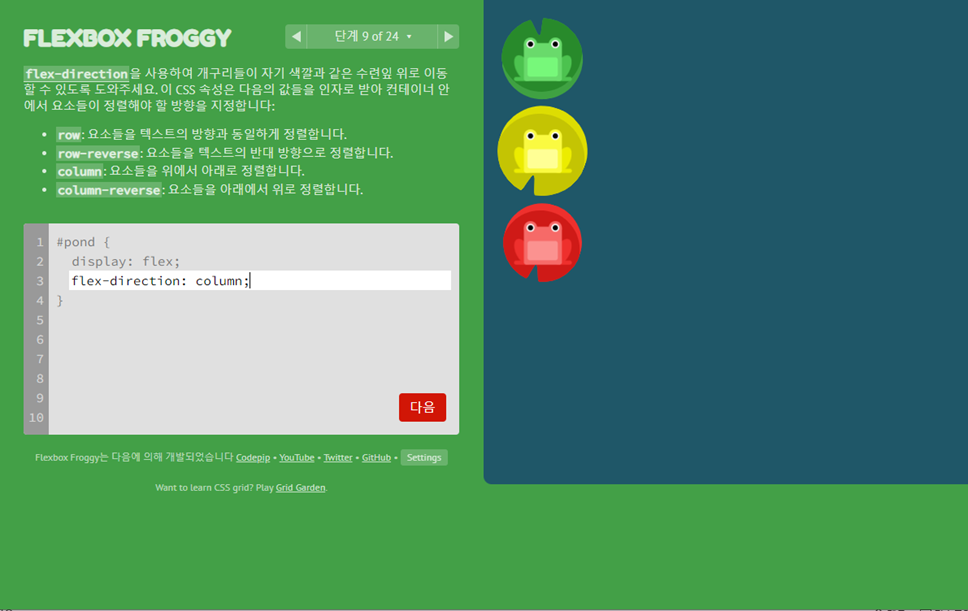
9
flex-direction: column;
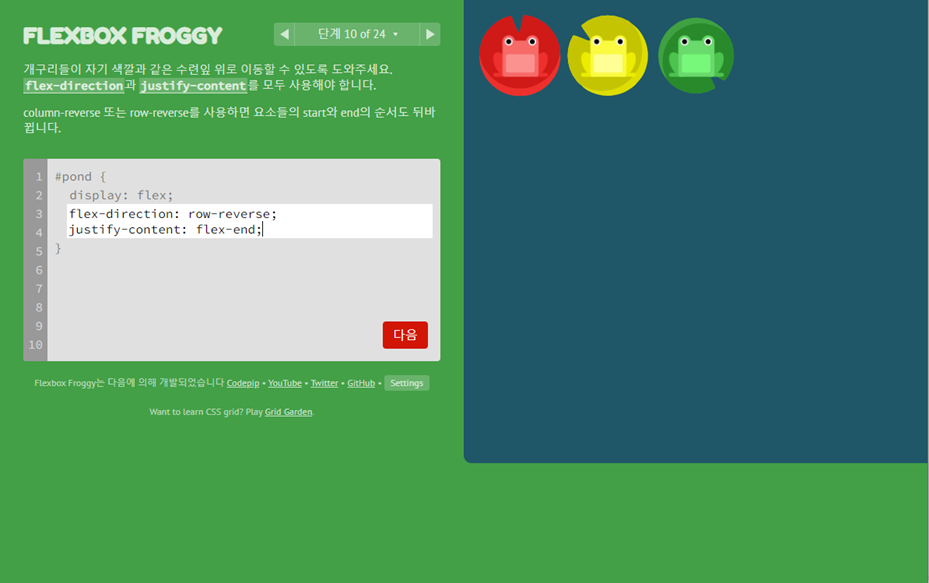
10
flex-direction: row-reverse;
justify-content: flex-end;
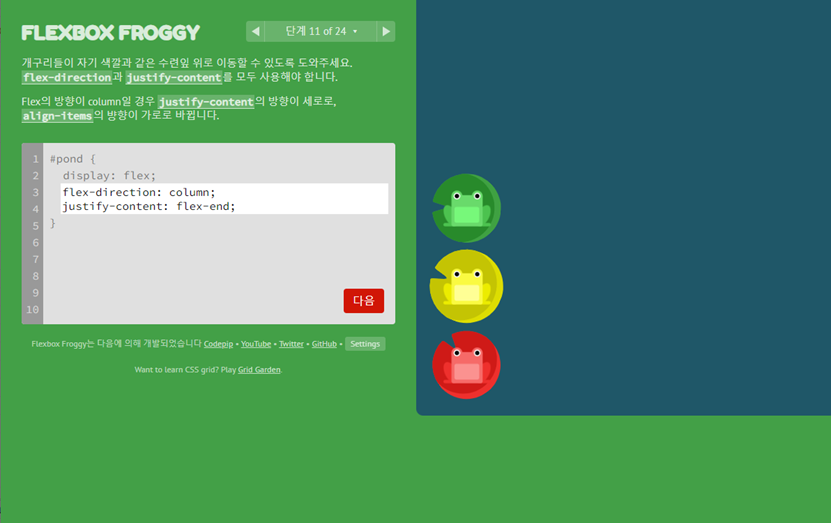
11
flex-direction: column;
justify-content: flex-end;
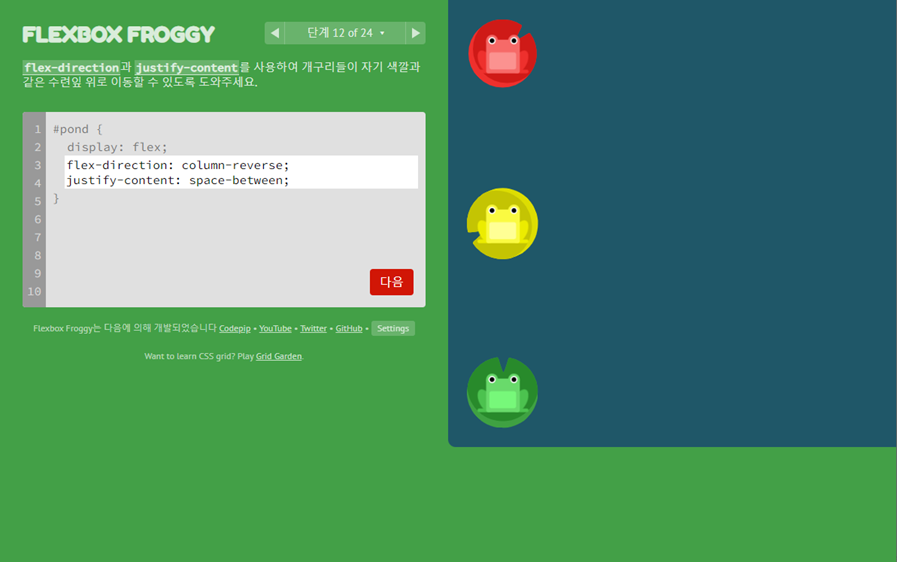
12
flex-direction: column-reverse;
justify-content: space-between;
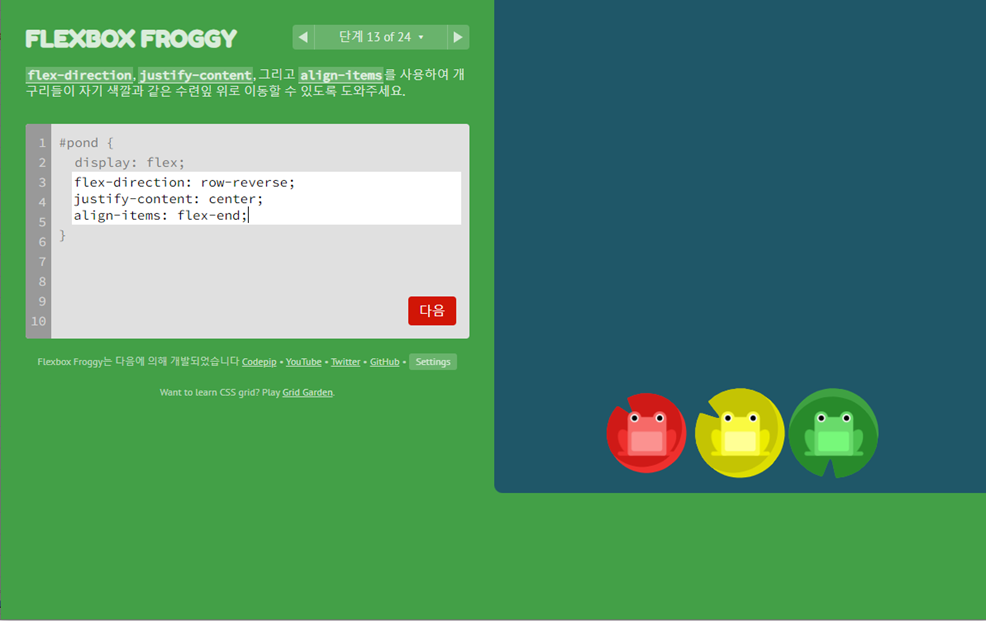
13
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
14
order: 3;
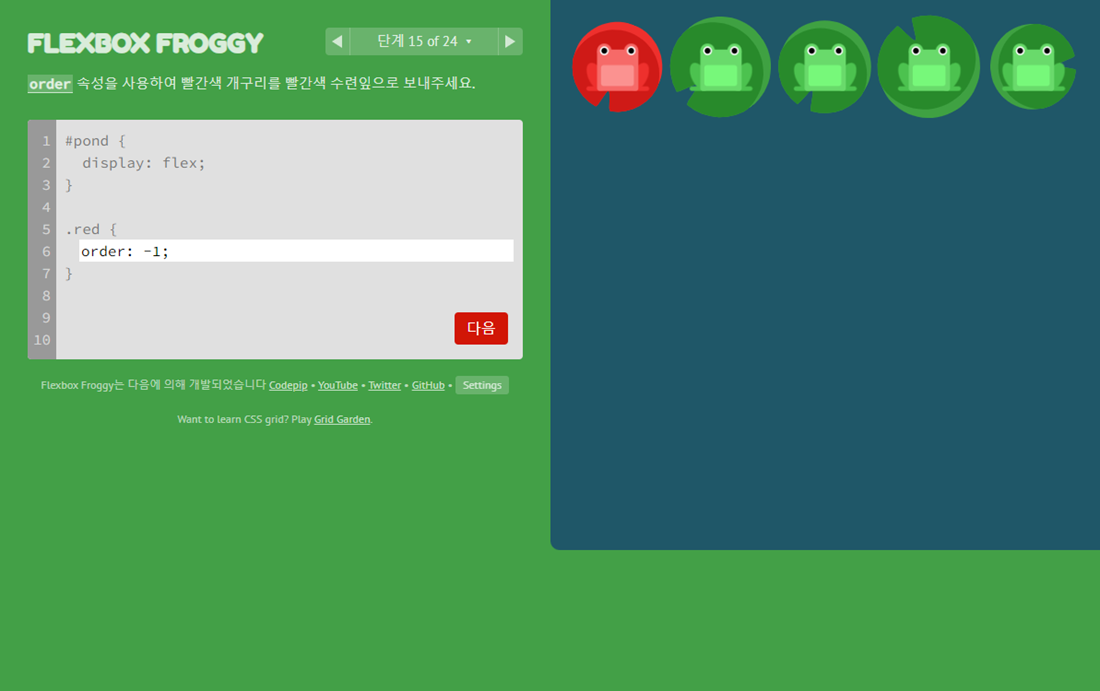
15
order: -1;
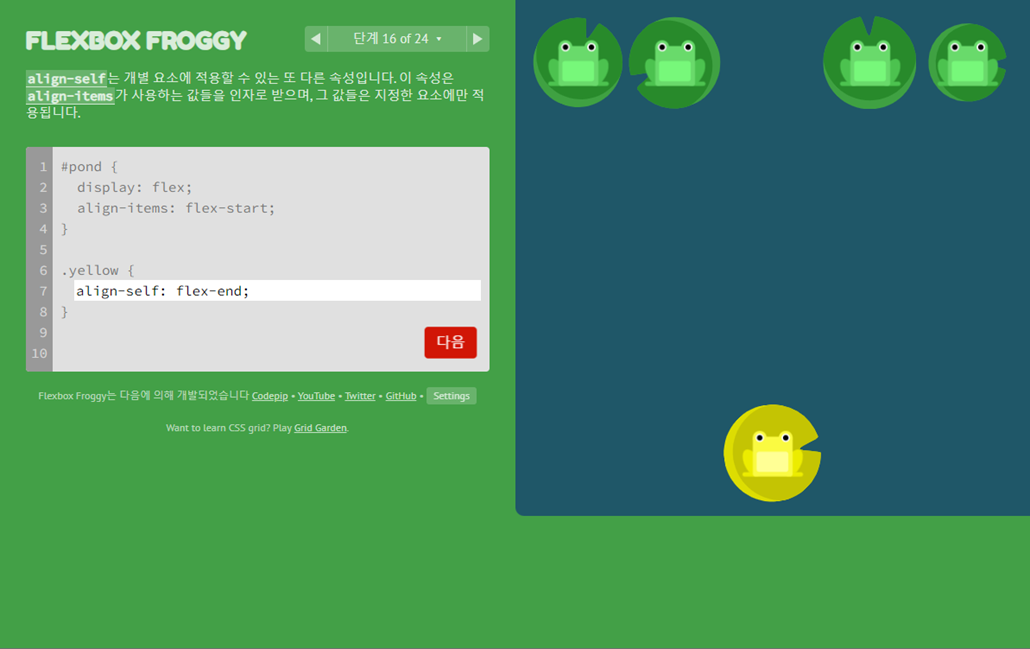
16
align-self: flex-end;
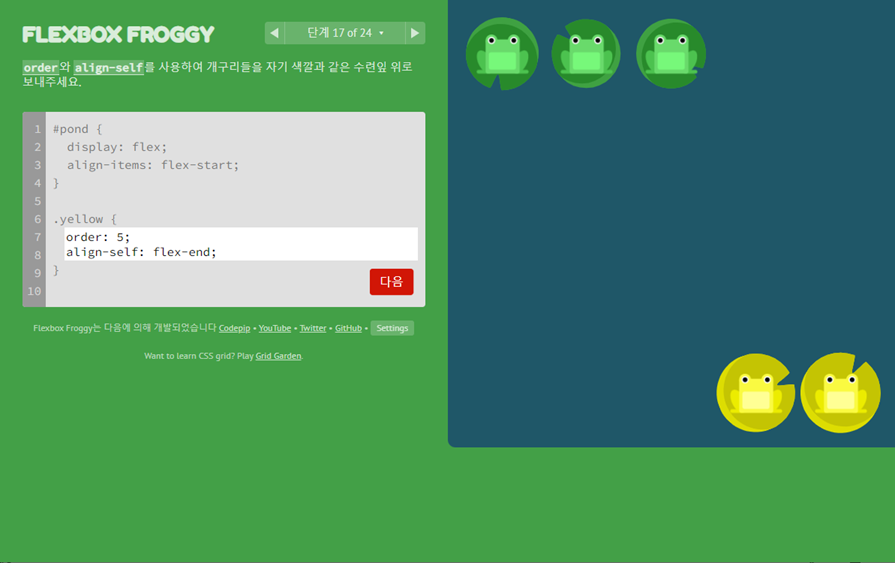
17
order: 5;
align-self: flex-end;
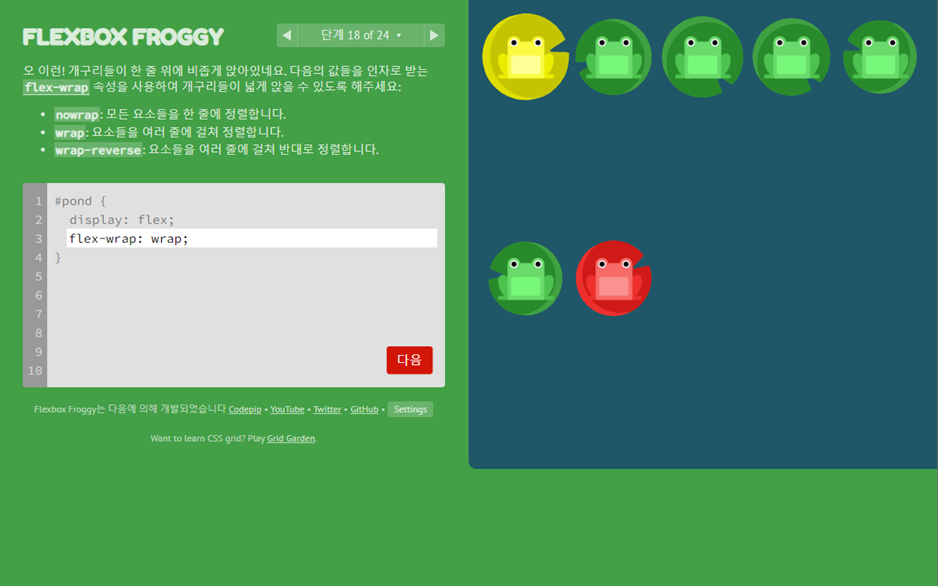
18
flex-wrap: wrap;
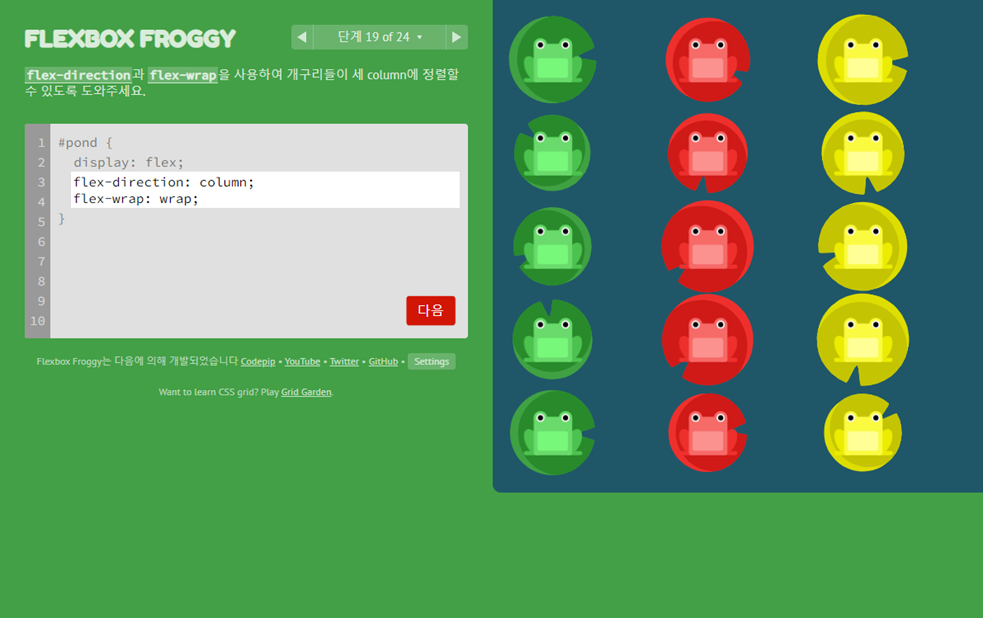
19
flex-direction: column;
flex-wrap: wrap;
20
flex-flow: column wrap;
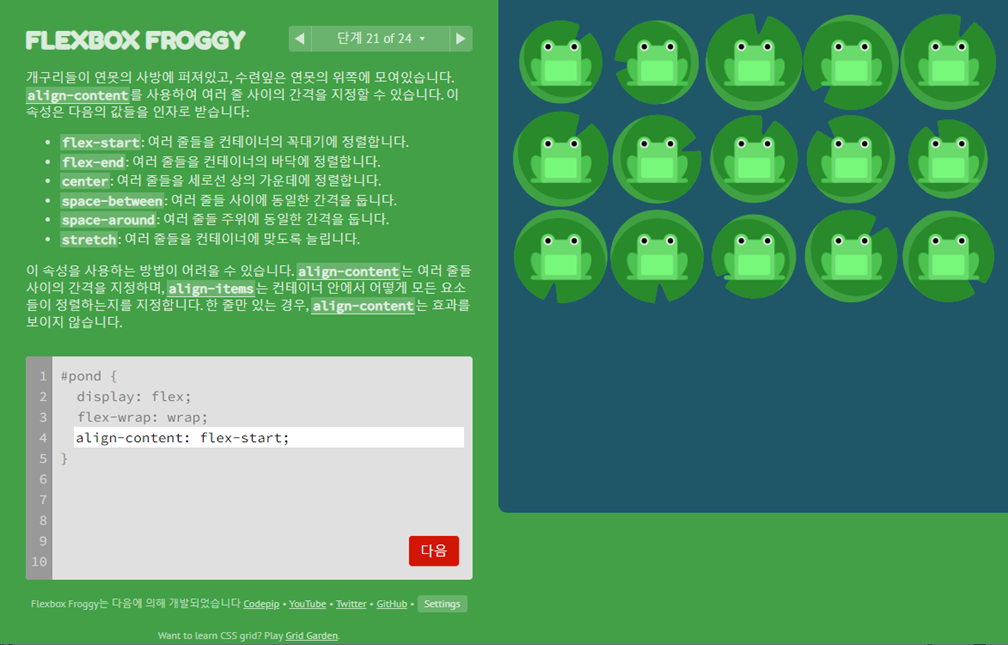
21
align-content: flex-start;
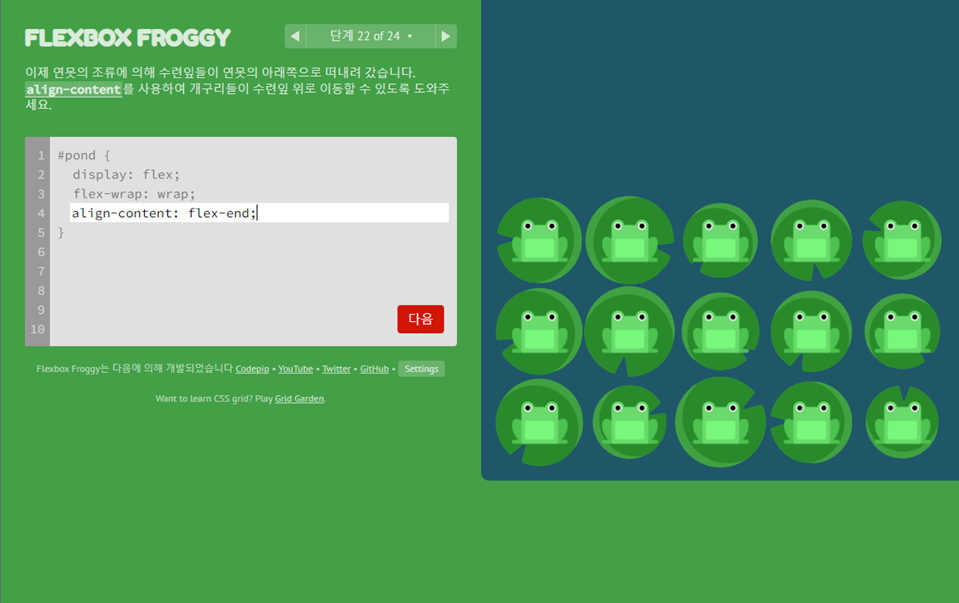
22
align-content: flex-end;
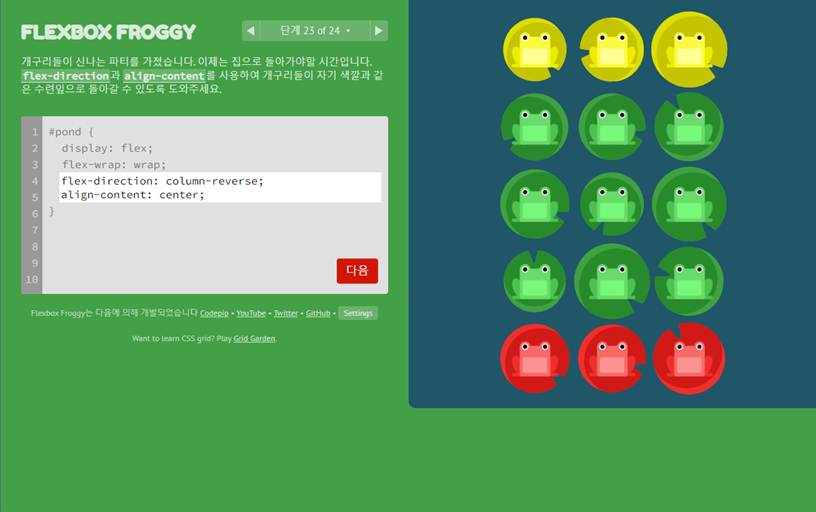
23
flex-direction: column-reverse;
align-content: center;
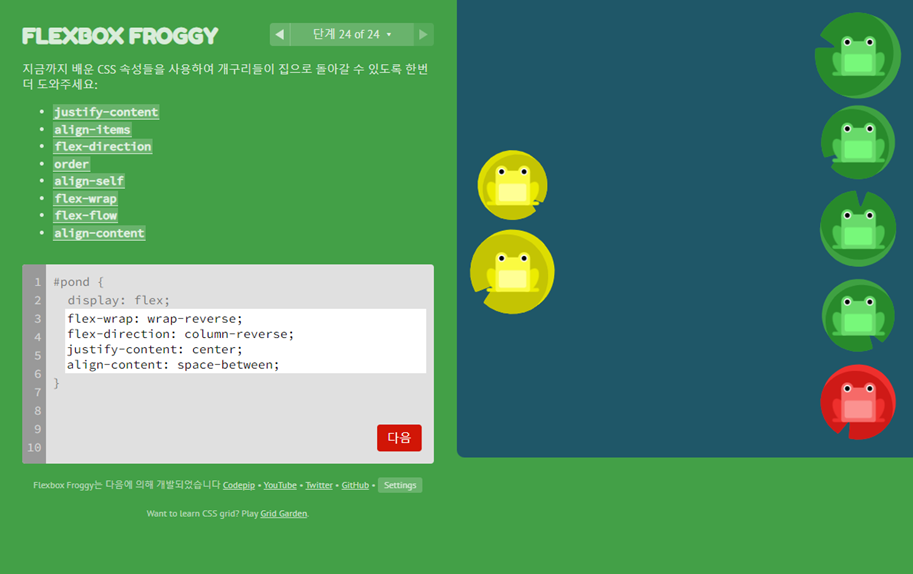
24
flex-wrap: wrap-reverse;
flex-direction: column-reverse;
justify-content: center;
align-content: space-between;
또는
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;728x90
'Frontend > CSS' 카테고리의 다른 글
| [CSS]헥스(hex)코드 투명도 조절하기 (0) | 2024.04.12 |
|---|---|
| [CSS] Text '...' 처리, 개행 처리 - ellipsis, wrap (2) | 2023.12.18 |
| [CSS] 채팅에 사용할 말풍선 만들기 (2) | 2023.10.28 |
| [CSS] hr 태그 색상 변경하기/ HTML 선 색상 변경하기 (0) | 2023.10.16 |
| [CSS] quasar에 정의되어있는 가상 선택자 클래스 css 변경하기 (0) | 2023.10.14 |