백개발이 끝나 즐거운 UI시간을 보냈다.
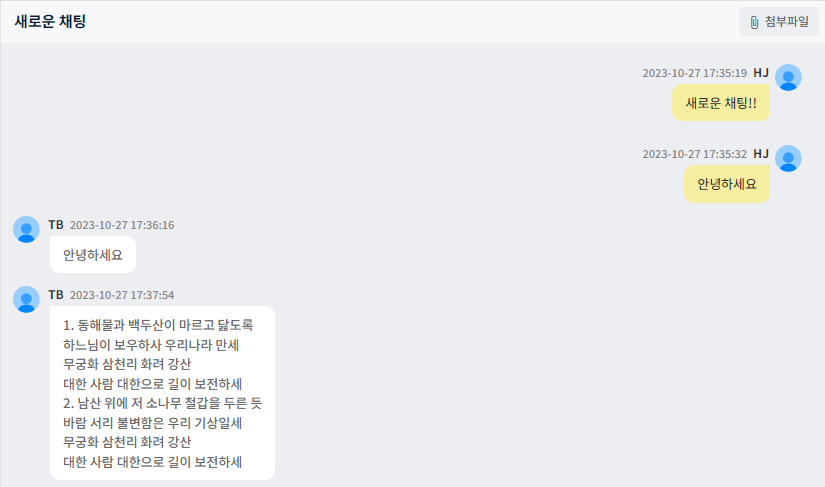
우선 완성본이다.

채팅에는 이 외에도 전송영역, 첨부파일영역 등 다양한 영역이 존재하지만 이번에는 대화영역을 올려서 다음개발 때도 사용하고자 한다.
*front는 Vue.js, Quasar 프레임워크를 사용하고 있다.
우선 HTML소스이다. Quasar 프레임워크를 사용하고 있지만 Quasar컴포넌트를 사용하면 css를 고치는데 제약이 좀 있어서 이번에는 Editor만 Quasar컴포넌트를 사용하고 나머지는 div로 만들었다.
HTML코드에서 신경써줘야 할 점은 바로 자기자신의 말풍선 class 와 다른사람의 말풍선 class를 구분하는 조건을 적어줘야 한다는 것이다.
나는 Vue.js를 사용하고 있기 때문에 class에 조건을 걸어 바인딩해주었다.
다른 툴을 사용하고 있다면 그 방법으로 조건을 걸어주면 된다.
<div v-for="item in historyDetailList" v-bind:key="item.historyLineNo" style="padding-top: 15px;margin: 0 12px;">
<div>
<div :class="item.addUser === this.$store.getters.getUserId ? 'speechBubble_info_addUser' : 'speechBubble_info_nonAddUser'">
<div><span class="speechBubble_user_info">{{ item.addUser }}</span></div>
<div style="margin: 0 6px;"><span class="speechBubble_date_info">{{ item.addDate }}</span></div>
</div>
<div :class="item.addUser === this.$store.getters.getUserId ? 'speechBubble_icon_div_addUser' : 'speechBubble_icon_div_nonAddUser'">
<div :class="item.addUser === this.$store.getters.getUserId ? 'speechBubble_icon_addUser' : 'speechBubble_icon_nonAddUser'">
<q-icon style="font-size: 32px;margin-top: 4px;" name="img:icons\chat-profile-user.svg" />
</div>
<div :class="item.addUser === this.$store.getters.getUserId ? 'speechBubble_addUser' : 'speechBubble_nonAddUser'">
<ONEEditor
v-model="item.content"
readonly
:toolbar="[]"
/>
</div>
</div>
</div>
</div>
채팅 대화창 만들기
다음은 전체 css코드이다.
나는 설정을 통해 중괄호와 세미콜론을 사용하지 않고 있지만 기본적으로는 중괄호와 세미콜론을 추가해서 사용해주면 된다. (통상 쓰는 css 코드는 아래쪽에 적어두었다.)
↓ 내가 볼 용도
// 말풍선
// 자기 자신 말풍선
.speechBubble_addUser
padding: 3px 13px
width: fit-content
max-width: 75%
color: #333
border-radius: 10px
border-top-right-radius: 0px
background-color: #ffed4e82
// 다른 사람 말풍선
.speechBubble_nonAddUser
padding: 3px 13px
width: fit-content
max-width: 75%
color: #666
border-radius: 10px
border-top-left-radius: 0px
background-color: #fff
// 자기 자신 아이콘 div
.speechBubble_icon_div_addUser
display: flex
flex-direction: row-reverse
// 다른 사람 아이콘 div
.speechBubble_icon_div_nonAddUser
display: flex
// 자기 자신 아이콘
.speechBubble_icon_addUser
position: relative
bottom: 24px
margin-left: 5px
// 다른 사람 아이콘
.speechBubble_icon_nonAddUser
position: relative
bottom: 24px
margin-right: 5px
// 자기 자신 정보(아이디/날짜/시간)
.speechBubble_info_addUser
display: flex
margin-right: 38px
position: relative
top: -3px
flex-direction: row-reverse
// 다른 사람 정보(아이디/날짜/시간)
.speechBubble_info_nonAddUser
display: flex
margin-left: 35px
position: relative
top: -3px
// 정보 공통 (아이디/날짜/시간)
.speechBubble_user_info
font-size: 12px
font-weight: bold
color: #333
.speechBubble_date_info
font-size: 11px
font-weight: 500
color: #888
↓ 일반적인 CSS
// 말풍선
// 자기 자신 말풍선
.speechBubble_addUser {
padding: 3px 13px;
width: fit-content;
max-width: 75%;
color: #333;
border-radius: 10px;
border-top-right-radius: 0px;
background-color: #ffed4e82;
}
// 다른 사람 말풍선
.speechBubble_nonAddUser {
padding: 3px 13px;
width: fit-content;
max-width: 75%;
color: #666;
border-radius: 10px;
border-top-left-radius: 0px;
background-color: #fff;
}
// 자기 자신 아이콘 div
.speechBubble_icon_div_addUser {
display: flex;
flex-direction: row-reverse;
}
// 다른 사람 아이콘 div
.speechBubble_icon_div_nonAddUser {
display: flex;
}
// 자기 자신 아이콘
.speechBubble_icon_addUser {
position: relative;
bottom: 24px;
margin-left: 5px;
}
// 다른 사람 아이콘
.speechBubble_icon_nonAddUser {
position: relative;
bottom: 24px;
margin-right: 5px;
}
// 자기 자신 정보(아이디/날짜/시간)
.speechBubble_info_addUser {
display: flex;
margin-right: 38px;
position: relative;
top: -3px;
flex-direction: row-reverse;
}
// 다른 사람 정보(아이디/날짜/시간)
.speechBubble_info_nonAddUser {
display: flex;
margin-left: 35px;
position: relative;
top: -3px;
}
// 정보 공통 (아이디/날짜/시간)
.speechBubble_user_info {
font-size: 12px;
font-weight: bold;
color: #333;
}
.speechBubble_date_info {
font-size: 11px;
font-weight: 500;
color: #888;
}
말풍선만 만드는 법은 아래와 같다.
말풍선 만들기
<html>
<head>
<title>말풍선 만들기</title>
</head>
<style>
.speechBubble {
padding: 10px 13px;
width: fit-content;
max-width: 75%;
color: #333;
border-radius: 10px;
border-top-right-radius: 0px;
background-color: #ffed4e82;
}
</style>
<body>
<div class="speechBubble">
말풍선 <br>
자기 자신이 보낸 메세지
</div>
</body>
</html>
이렇게 해주면 아래와 같은 말풍선이 생긴다.

말풍선에는 다양한 종류가 있겠지만 개인적으로 꼬리부분이 뾰족하게 튀어나온 말풍선보다 심플하고 예쁜 것 같다.
심지어 ::after를 사용하지 않고 border만으로 말풍선을 만들수 있어서 만들기도 간단하다.
말풍선만 놓고 보면 심플해보이지만 심플한 만큼 아이콘, 사용자 이름, 정보를 담고있는 요소등과 잘 어우러져서 예쁜 채팅창을 만들 수 있다.
'Frontend > CSS' 카테고리의 다른 글
| [CSS]헥스(hex)코드 투명도 조절하기 (0) | 2024.04.12 |
|---|---|
| [CSS]Flexbox Froggy 소개 및 정답 - CSS 코드 게임 (0) | 2024.01.08 |
| [CSS] Text '...' 처리, 개행 처리 - ellipsis, wrap (2) | 2023.12.18 |
| [CSS] hr 태그 색상 변경하기/ HTML 선 색상 변경하기 (0) | 2023.10.16 |
| [CSS] quasar에 정의되어있는 가상 선택자 클래스 css 변경하기 (0) | 2023.10.14 |



