728x90
오랜만에 버튼 클릭 시 HTML요소를 숨겼다 나타냈다를 반복하는 스크립트를 작성하게 되었다.
프레임워크 덕분에 간단하게 만들었지만 예전에 jQuery를 사용해 비슷한 화면을 제작했던 것이 생각나 gitHub를 뒤져 옛날 프로젝트를 찾아냈다. 처음으로 이 코드를 썼을 때는 요소가 사라졌다가 뿅하고 다시 나타나는게 재밌어서 몇번이나 클릭했던 기억이 있다.
정리해 두고 다음에 참고하면 좋을 것 같다.
jQuery를 이용한 onClick시 요소 숨기기/나타내기
<script type="text/javascript">
function openClose(){
let status = $('.report-write-wrap').css('display');
if (status =='block') {
$('.report-write-wrap').hide();
$('#report-btn').text('기록하기');
} else {
$('.report-write-wrap').show();
$('#report-btn').text('기록닫기');
}
}
</script><div class="report-text-wrap">
<button id="report-btn" onclick="openClose()">기록하기</button>
</div>
<div class="report-write-wrap">
숨겼다 나타내는 부분
</div>

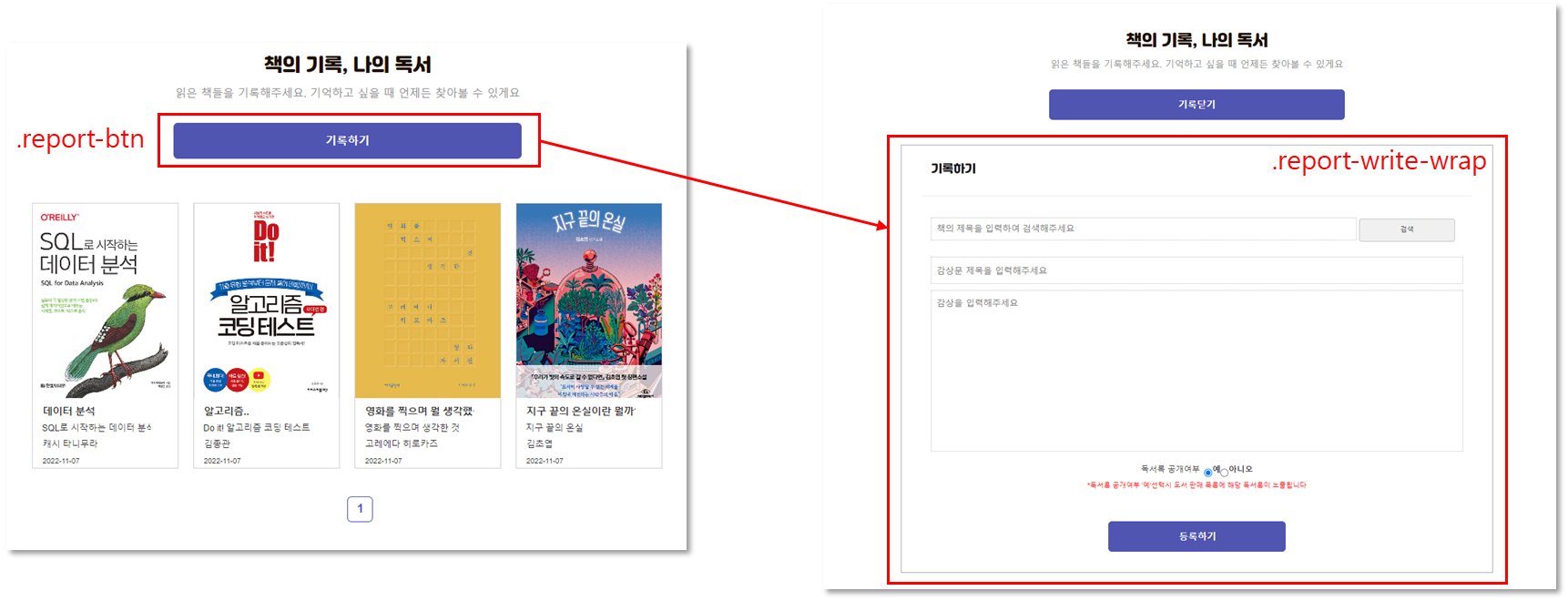
왼쪽의 버튼을 클릭하면 독서록을 기록할 수 있는 폼이 나타났다가 다시 버튼을 클릭하면 폼이 사라지는 형식의 페이지이다.
Vue.js onClick시 요소 숨기기/나타내기
이번에는 Vue.js프레임워크를 이용해 변수를 선언 한 뒤 함수에서 boolean값을 변경해주는 방법을 사용했다.
data () {
return {
open: false
}
}methods: {
fn_open () {
if (this.open === false) {
this.open = true
} else if (this.open === true) {
this.open = false
}
}
}<div @click="this.fn_Open()">버튼</div>
<div :style="this.open === true ? 'display: block;' : 'display: none;'">
숨겼다 나타내는 부분
</div>728x90
'Frontend > JavaScript' 카테고리의 다른 글
| [JavaScript] 이미지 랜덤 출력(Math.Random() - 랜덤 함수) (0) | 2023.12.22 |
|---|---|
| [javaScript]월 별 데이터의 최댓값, 최솟값 구하기(feat. split) - MAX, MIN (0) | 2023.12.14 |

